
—AWK
BIT
__DIRECCIÓN DE ARTE, CONCEPTO, ILUSTRACIÓN Y DISEÑO UX/UI
—MARU CEBALLOS
__DUPLA CREATIVA COPY
—FLORENCIA TRACCHIA
__DESARROLLO
—AWKBIT

—Creamos un _SISTEMA DE DISEÑO Y COMUNICACIÓN_ para posicionar Awkbit en el mercado. Con narrativa contundente, se trabajó sobre el tono y el estilo adecuados tanto para el diseño como para la comunicación para hablar sobre los valores, la cultura, la filosofía y los servicios de la empresa.
—UXUI
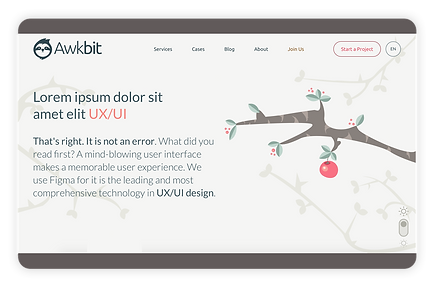
___El sitio web es responsive, rápido, atractivo y lúdico para leer y fácil de navegar.
Desde el diseño, la comunicación y el desarrollo, todos los aspectos de navegación y decodificación fueron centrados en el usuario sin descuidar la simpleza y el aspecto lúdico que son los ejes medulares del concepto general del sitio.
—paleta de color
___Cálida, con tonos claros y vibración de color opacada.
__DOBLE__SWITCH—Dark Mode—Light Mode (styles en 1:1 )
Para ambos estados, el entorno es en general neutro y lo cálido para generar un ambiente expansivo, abierto y alentador invitando al usurio a conectar emocionalmente con la calidez y empatía.
A la vez, un esquema complejo de colores con tres niveles de lectura y asociación, sirve de escala de énfasis.


—mascota
___SVG PURISIMO___
SLOTH de carácter amigable, dinámica y adaptable derivada del concepto de la marca.
Se establecieron elementos básicos para construir un ambiente para la mascota. Con estos elementos se crearon conceptos para metaforizar las tecnologías y servicios.
Para agregar ligereza a la navegación y la sensación visual, las ilustraciones se plantearon en vectores planos y plenos.
—Conceptualización del sistema visual
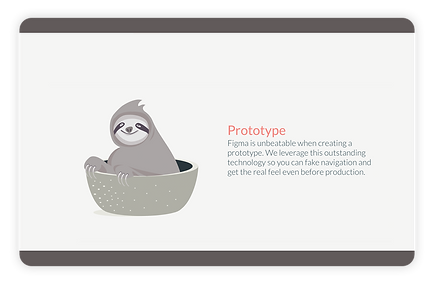
___La mascota es la protagonista visual, el personaje principal de la historia de Awkbit. Al ejercer alguna acción específica la mascota cuenta la historia de cada uno de los servicios. El contenido del texto comunica y las ilustraciones refuerzan y cierran el concepto.
___Las ilustraciones de la parte superior de cada página la mascota presenta el contenido a desarrollar a través de la conceptualización. Las del pie de página cierran conceptualmente la acción y el entorno.




___Y así, por ejemplo, contamos el servicio de UXUI







404
__ERROR, PAGE NOT FOUND
CONCEPTUALIZAR LA 404, FETICHE DE CUALQUIER DISEÑADOR UI
:)
___PLACAS PARA SOCIAL MEDIA
























